The Internet is full of websites where we find a lot of data and services. Accessing the Data is never been possible in such easier and structured way. A website makes the task easier to the front-end for its user and backend for crawlers to index it for a search engine as well. Making those websites is a task for programmers which comes into the era of web development, which is kind of tedious task. It becomes, even more, tougher when you having trouble to find some IDE For Web Development.
These IDEs provides you the interface to writing code in much easier and efficient way to develop a website. It is more flexible and time-saving to work on web development IDE than a writing code in a simple notepad. A lot of error can be reduced before running the written code because of an IDE. It almost works as an assistant with you and tells you which line or specific word is written wrong. To make your code much qualitied and error free, an IDE is suggested by every expert programmer if you are a beginner in web development. Even if you are a regular programmer then you must be having an excellent IDE so that you can perform your day to day web development tasks in a much easier way.
So we decided to discuss the Best IDE for Web Development and listed top web development ide, these given ides are popular and efficient enough to work in all the big projects, according to the magnificent experience of programmers.
1. Visual Studio Code
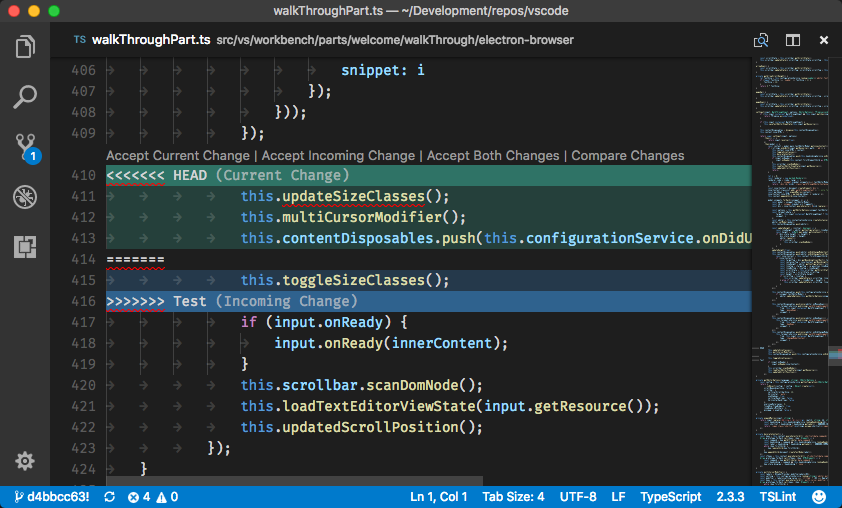
In the field of web development, Visual Studio Code has reached the success to attract the users and being a successful IDE. It is a Free and Open Source IDE which can run on multiple platforms. The fact that this IDE is developed by Microsoft, makes it more trusted for programmers to use.
This IDE is customizable so you can add new languages, themes, debuggers, and to connect to additional services. With the help of Visual Studio Code, you can launch or attach to your running apps and debug with breakpoints, call stacks, and an interactive console. It has debugging tools for many languages. VSC supports almost every old and latest web development language. Visual Studio Code also gives you a unique sidebar that hosts the core features you’ll be interacting with to code and refactor with. The sidebar includes File Tree, File search, Built-in Git, Live debugger and an Extension manager which you can use to add additional features.
Supports: Windows, Mac, Linux
2. Brackets
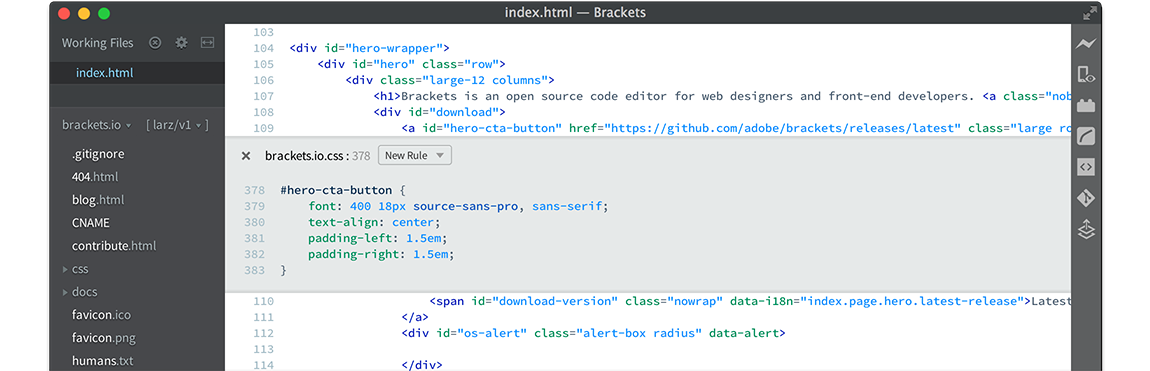
Brackets is one of the lightweight and powerful IDE for web development. Which gives you enough visual features to interact and make your task of writing code for web development much easier. It has high preprocessors support which helps you to make some your workflow. It has live real-time preview feature so that you can instantly see the changes on the screen of your code. You can even check where the CSS applied just by simply putting the cursor on the browser screen.
It has a very powerful inline editor that allows you to work on your code side-by-side without any popups. It also supports SASS and LESS pre-processors.It supports drag and drop of text, also multi/rectangular selection.
Supports: Windows, Mac, Linux
3. CodeLobster
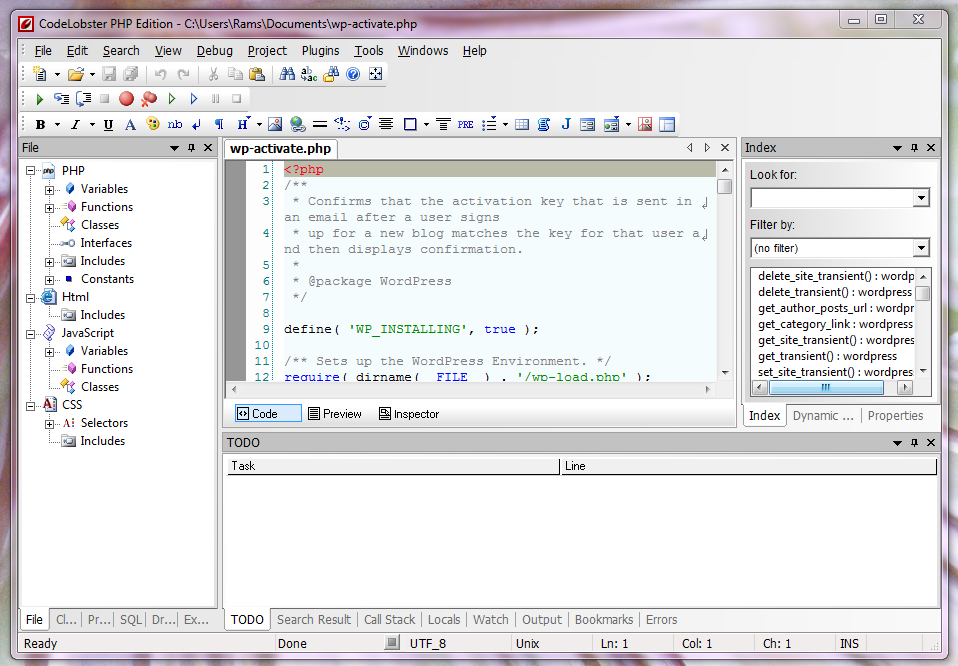
When it comes to web development ide for Windows, CodeLobster is on of the best ides that can be used in almost every version of windows. It has three versions(Free, Lite, and Professional version). In The free version, you will get an editor for programming languages with an advanced debugger. With Free version it gives you HTML, CSS, JavaScript, and PHP autocomplete for attribute and tags and other element suggestion to make the process much faster. The Lite version has included FTP/SFTP support, code
The Lite version has included FTP/SFTP support, code snippets, and validator with SAAS and LESS preprocessor and SQL manager, also HTML, CSS, PHP code validator too.
The Professional version of CodeLobster is much advance with lots of features included all which had inside free and lite version and some more features as well. It supported all popular CMS like WordPress, Drupal, Joomla, so you can easily work with websites than can build using CMS.
Supports: Windows
4. NetBeans
NetBeans is one of the oldest and popular ides used for many popular programming languages. It has very responsive web design capability to help you make a responsive website. With its Enhanced Javascript Support, you can see the javascript syntax coloring with code completion. The formatting can also be controlled using option dialog box.
It has preprocessor support. It has deep integration of with WebKit browsers that allow you to see the changes that you
make in the CSS Style window so you don’t have to refresh the window every time. With its inline documentation, the IDE informs you about the browser support for the particular code construct.
Supports: Windows, Mac, Linux
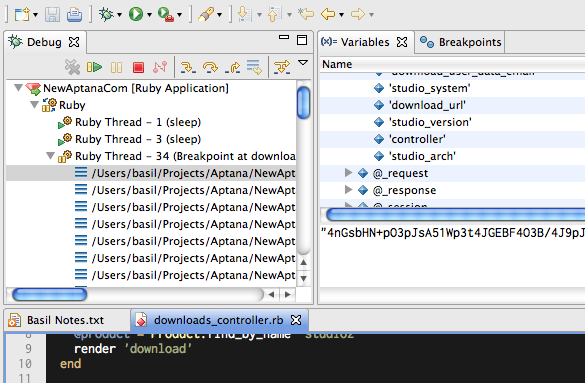
5. Aptana Studio
This is much relevant to built web applications using single environment. It has support for browser technology specs such as JavaScript, PHP, Ruby, HTML5, CSS3, and Python as well.
It is customizable so you can set the environment as the way you want it.
Having multiple protocols including FTP, SFTP, FTPS. With its Integrated debugger, it’s easy to find bugs. Including built-in terminal to giving access to a command line terminal for execution of OS and its other utilities.
Supports: Mac
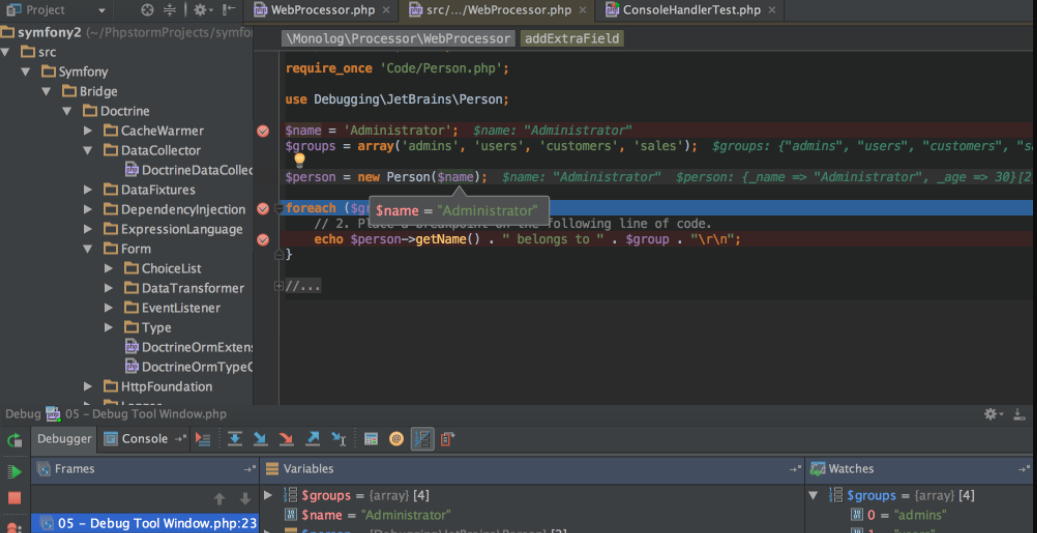
6. PhpStorm
PhpStorm is an excellent ide with lots of PHP tools to enhance the usability to use, with its advanced inspection it will analyze the whole project and the structure to provide you assistance to it. It has fast navigation features so it understands where you want to go and gets you there instantly.
PhpStorm has PhpSpec Support that lets you write code faster by its integration feature that gives you code completion and navigation right within it. It also has test runner. This is customizable so you can set the color of a variable. It also has the ability to add more than one feature into the same frame and provides you easy debugging and testing.
Supports: Windows, Mac, and Linux
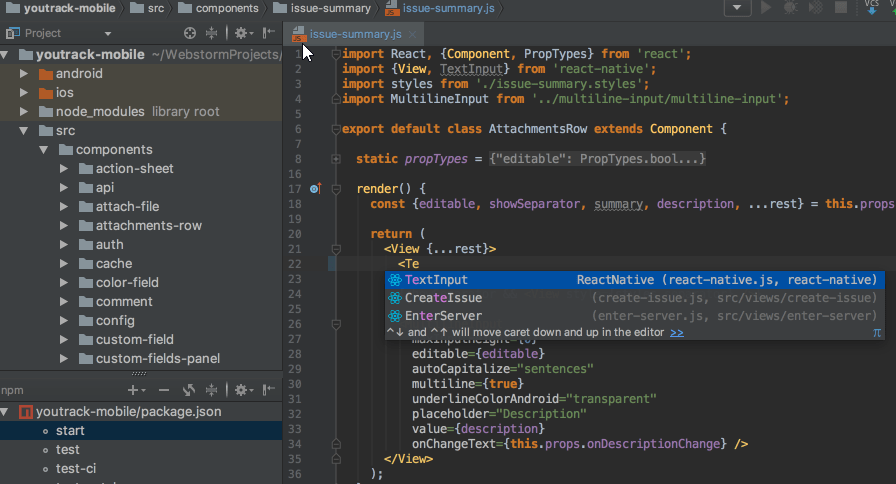
7. WebStorms
WebStorms is another web development platform which makes you enjoy writing code and gives you ease with it. Also, it gives you an amazing JavaScript ecosystem to make the process of code writing more smoothest and efficient manner. It comes with the intelligent code completion, on-the-fly error detection, powerful navigation and refactoring for JavaScript, TypeScript, stylesheet languages, and the most popular frameworks.
You can use its advanced debugger to debug your client-side and Node.js apps with ease. WebStorms gives you seamless tool integration, so you can take advantage of linters, build tools, test runners, REST client, and more tools which are deeply integrated with this IDE. You can also run Unit Testing to run and debug. It gives you easy integration with some of the best VCS such as Git, GitHub, Mercurial, and other VSC as well.
Supports: Windows, Mac, Linux