For creating static diagrams or interactive diagramming tools for developing an application, many expert developers rely on JointJS. It encourages the user to engage with the application’s data via stunning interactive flowcharts, diagrams, and diagrams. It lets you personalize every aspect of the user experience, allowing you to match your brand and interact through AJAX or JSON.
However, if JointJS is not working for you anymore? due to some issues! or maybe it is down temporarily, but you don’t want to wait, then here are some of the best alternatives to JointJS which you will enjoy surely.
So, don’t worry, we’ve got your back! if you want to try some other programs like JointJS then here are some of the best JointJS alternatives which you should try:
Best Alternatives To JointJS
Diagram-JS

Diagram-JS is a toolkit that was created to assist you in displaying and modifying diagrams on the web. It is still in beta. It has gained widespread recognition as a result of a large number of libraries and apps that have been developed on top...
Alternative Details
mxGraph

mxGraph is a JavaScript diagramming library. It allows you to construct interactive charts and graphing apps that can be executed without difficulty on any web browser supported by the library's vendor without the need for additional software. It includes completely extensive documentation that you may...
Alternative Details
GoJS

You may make interactive diagrams by using the GoJS framework. It combines TypeScript and JavaScript to let you create diagrams from your ideas. It's possible to utilize JSON model output to generate, update, and save interactive flow diagrams or flow charts for your users to...
Alternative Details
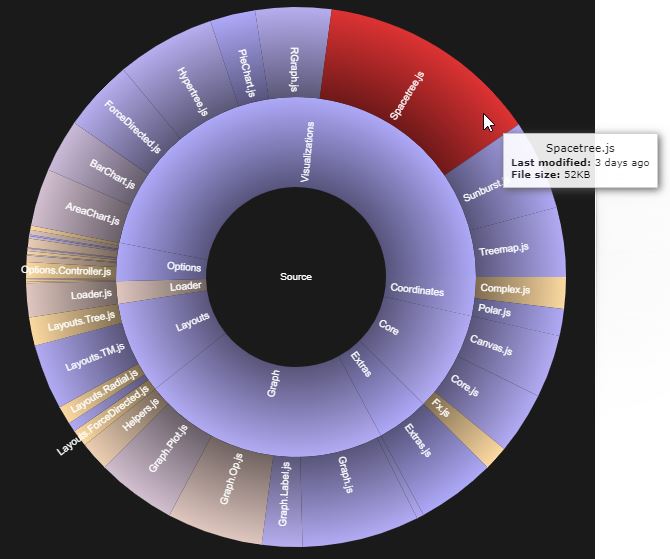
JavaScript InfoVis Toolkit

The JavaScript InfoVis Toolkit is a framework for creating diagrams and visualizations in a JavaScript script. Web-based data visualizations may be created using the JavaScript InfoVis Toolkit. To illustrate hyperbolic trees, the toolkit uses a focus-and-context approach called "Hyperbolic Trees," as well as "RGraph," which...
Alternative Details
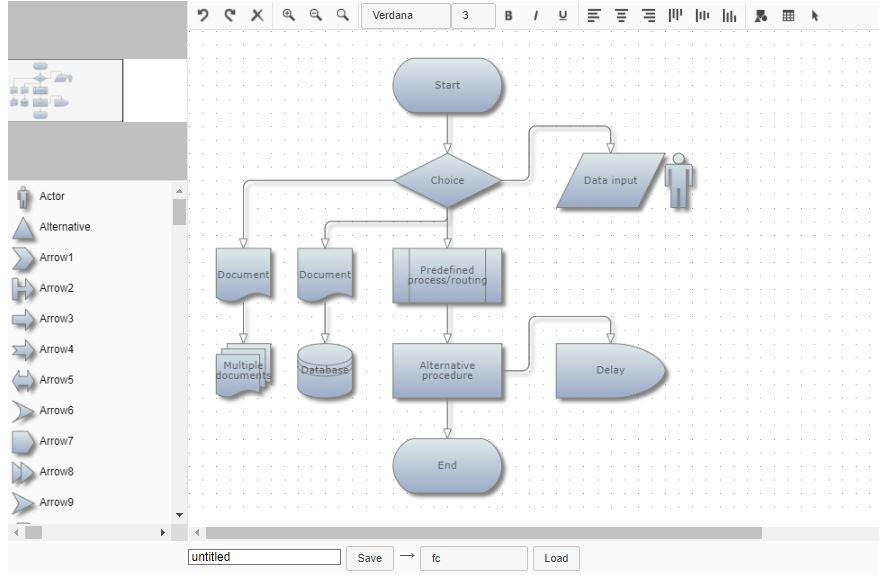
JsDiagram

It is possible to utilize JsDiagram for the web since it is a strong and interactive flow diagramming control. For type system implementation and independence layer, the component may make use of either the Microsoft Ajax Library or the jQuery library.
Alternative Details
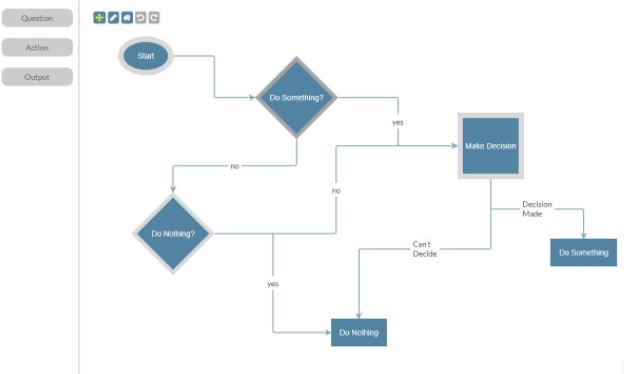
jsPlumb

jsPlumb is an advanced library for building Javascript connectivity-based applications like flow diagrams, flow charts, organization charts, sequence diagrams and whatnots. Also, it allows you to connect elements on the screen using SVG, Canvas, or VML. Along with this, it can also be used with...
Alternative Details
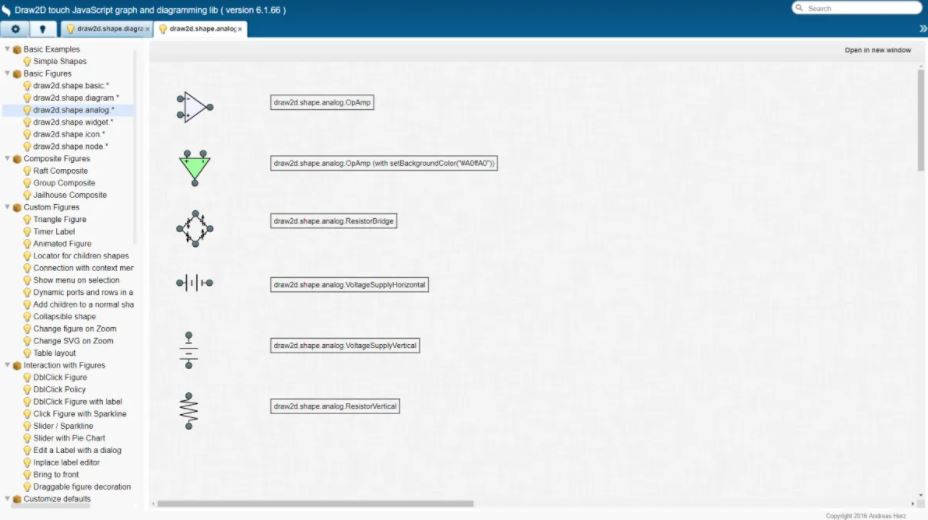
Draw2d

It is a lightweight toolkit for presenting graphical components. It registers listeners for the vast majority of SWT events and transmits the vast majority of them to an EventDispatcher, which transforms them into events on the relevant figure for presentation.
Alternative Details