In Programming, there are several languages using which, a programmer or a developer makes desired websites and applications. One of the most used languages nowadays which used rapidly for web applications to give it a look and to create interactive effects within web browsers.
But to test and see the working of a JavaScript program you need an IDE for web development which is capable of writing and running your JavaScript code. By assuming that you don’t have an IDE and want to run JavaScript file or program on your Browser like Chrome or FireFox which is most and commonly used web browsers. See below explanation on to know how to run JavaScript program in Chrome or Firefox browser.
Run JavaScript Program in Chrome Browser
When it comes to running code on chrome then you have more than one option here, which includes by taking help of other software or even an IDE but since we are talking about the situation when you don’t have any of them accept the chrome browser.
Using Chrome Console
You can use this option to create, not big javascript programs but short programs for testing because the whatever program you will put inside console for testing, will disappear right after closing the browser. To start open console just by:
Open your Chrome browser and Go to settings button in the Top right corner of your chrome browser and choose option More tools.
Under More tools option you will see few more option, choose Developer tools option. Or simply hit Ctrl+Shift+I key to open the Console window inside Developer tools option.
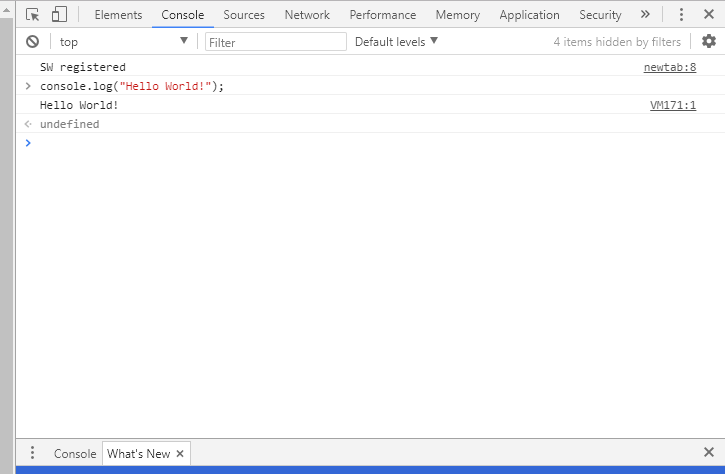
Inside Console window, you can write your JavaScript code, however, whatever code you will write here will be vanished after closing the browser, due to which you should expect only few lines of coding like JavaScript to do; create alert boxes, prompt the user for input, loops, arrays etc.
To see the result of your written code inside browser console, simply hit the enter and it will show you the result on the next line.
To Began testing with the console, try opening it for a blank chrome window or home window, so it will give you a clear console to write javascript code, otherwise, it will show all the data written inside the console.
Creating an HTML File
But to make your result permanent on chrome you can write code on notepad and save the file as .html and after that open the HTML file on chrome, it will run instantly and absolutely fine.
Here is a basic JavaScript code we are testing,
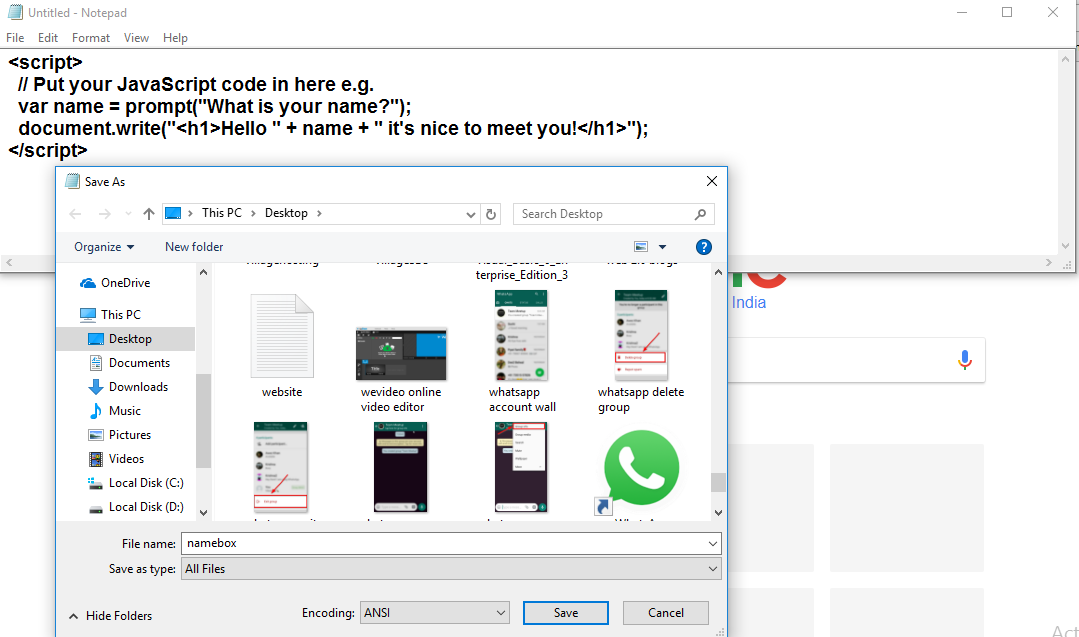
<script>
// Put your JavaScript code in here e.g.
var name = prompt("What is your name?");
document.write("<h1>Hello " + name + " it's nice to meet you!</h1>");
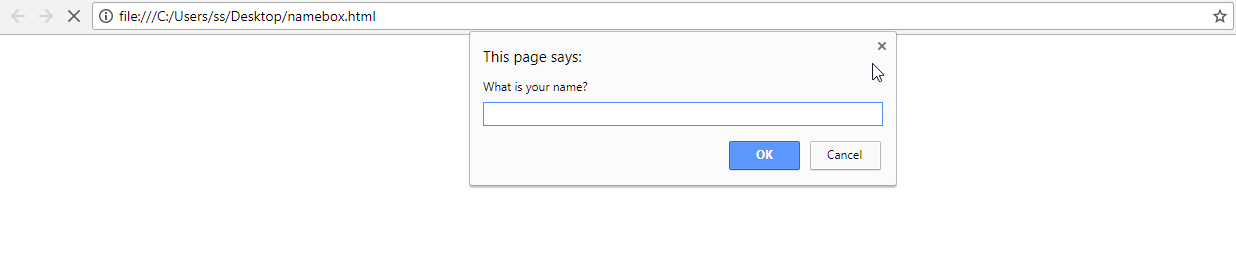
</script>now after pasting the code on a notepad, save the file an HTML file by adding .html file extension on it. And run this file using Chrome browser.
So, here is how you can run javascript file in chrome browser. You can also write huge lines of code as well, while not using the console option.
Run JavaScript File in FireFox Browser
In order to Run javascript file in Firefox, you have similar options as chrome method given above.
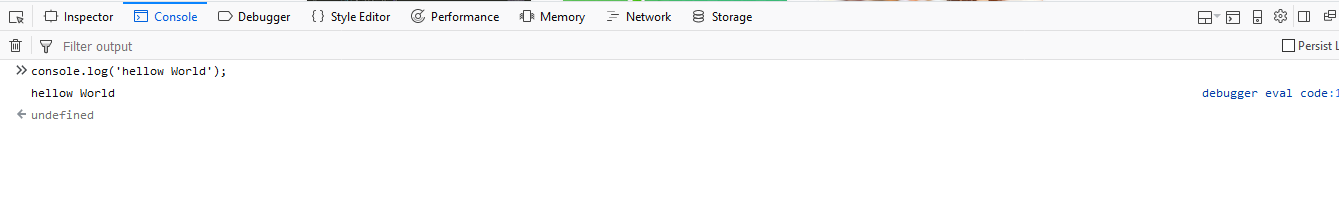
So you can use FireFox console which you can open by pressing Ctrl+Shift+K Or by going under Web Developer option and choosing Web Console.
And For the permanent part, you can make an HTML file of your javascript code and open that HTML file that file with FireFox.
So, these two ways that you can try to run your javascript program in browsers like chrome or firefox.
If you choose to test JavaScript program with web console option then make sure that your Chrome or FireFox is updated with the latest version of it, so that you can have many other advance developer features inside FireFox or Chrome Browser.